Adding the table of contents is necessary for writing a long post because when the article has so many side headings and paragraphs, the visitors get confused in finding the required information and eventually leave the site. So, in this case, the table of contents helps the reader to find the necessary information quickly.
What is Table of Content?
A table of contents, also informally known as TOC, it is a list, usually found on before the beginning of a written article, of its chapter or a section titles or brief descriptions with their commencing page numbers.
You can add the table of contents in your WordPress easily by using plugins like Easy table of contents. Instead of adding plugins, we can use other alternatives.
We will now show you in this article How To Add a Table of Contents in your WordPress post by using jump links. It doesn’t require a lot of WordPress’s technical knowledge. It is pretty straightforward.
For example, if you want to add a WordPress table of contents on your site like this:
How to Add Table of Contents in WordPress Without Using Any Plugin
To create a table of contents, first, write anchor texts for each of your heading tags on which the visitor clicks and later convert them into links. Use the same anchor texts as in heading tags or a different one. Make sure it is simple and easy to read.
How To Add Table of Contents in WordPress Without Any Plugin
Step 1: Convert text into a hyperlink
First, convert the anchor text into a hyperlink. It can be called as anchor link id.
And before the text, add #. You can find it in the image below.
Step 2: Add Anchor Link ID to your heading tag
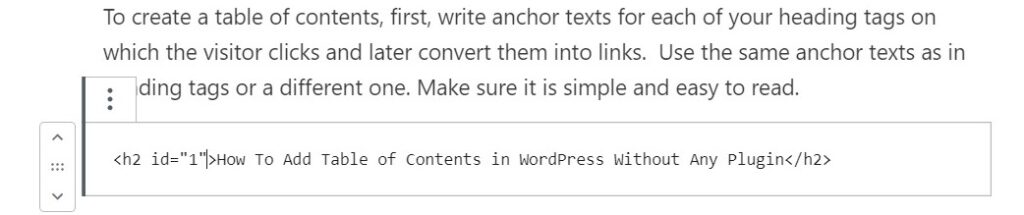
Now you can add anchor link ID to the heading tags. Here, Id means the hyperlink, which has been created in the above step. For adding the id to the heading tag, select the heading tag and switch to the text version of your WordPress post, and then add anchor link ID. As you can see it in the image below. Here, the add # symbol is not required.
(You need to add id=”anchor link” in your heading tag)
You need to do it for all your H2, H3, and H4 tags. After this, you can style the anchor text into bullet points.