With the rising adoption of OLED in smartphone displays, the dark mode is getting popular across various platforms. Android Q brought a native dark mode that has got many developers to dabble with the native dark mode in their apps. Google has always kept adding individual toggles for dark modes in many of its apps. Which includes Google Search, Photos, Keep, Files, and many more. Meanwhile, there were several attempts made to render websites in dark mode on Google Chrome. Due to the wider ambit of UI elements across the web, this has taken longer as compared to apps. So now in this article, we will be going to learn How To Enable Google Chrome’s Forced Dark For Web Pages.
Back in April, a chrome flag was added by Google to enable a dark mode in the beta version of the browser. It worked by inverting colours throughout the user interface of Chrome version 74. Since chrome 77 has been updated, the dark mode has got noticeably better with the additional exclusion of images from being inverted in the dark-mode. But now, a new chrome flag has replaced the earlier dark-modes with a full-fledged option to force dark-mode across all websites. This option has enabled a background on all sites without reverting colours or ripping the legibility of images.
How To Enable Google Chrome’s Forced Dark For Web Pages
1. Download Google Chrome Canary, the under-development version of the browser which is updated every day with new and experimental features.
2. After entering the “chrome://flags” in the address bar, you’ll find Chrome flags or toggles for experimental features in Chrome.
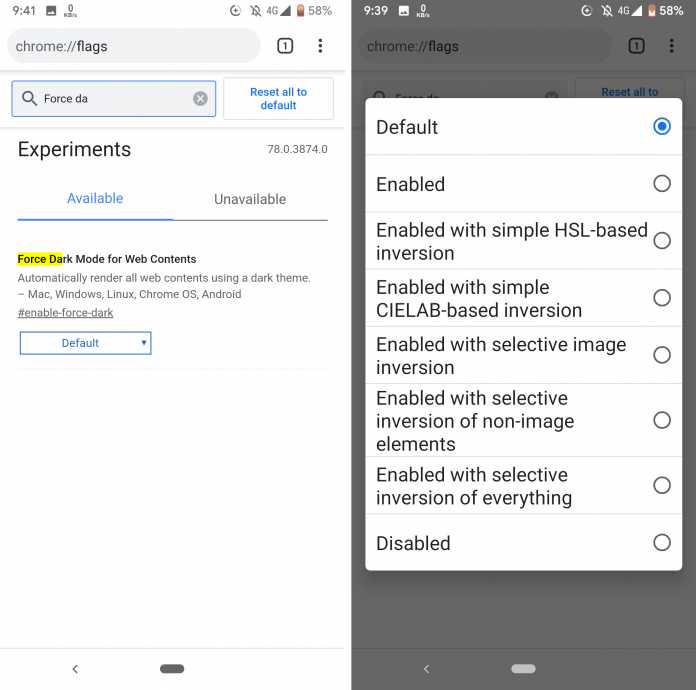
3. Look for “Force Dark Mode for Web Contents” in the search bar on the page.
4. Now, tap on the drop-down menu with Default as the selected option and set it to “Enabled”. “Enabled with selective inversion of non-image elements” option has worked the best in my case on Android.
5. Now, there will be a prompt to relaunch the browser. Tap on Relaunch to see the changes that have taken place.
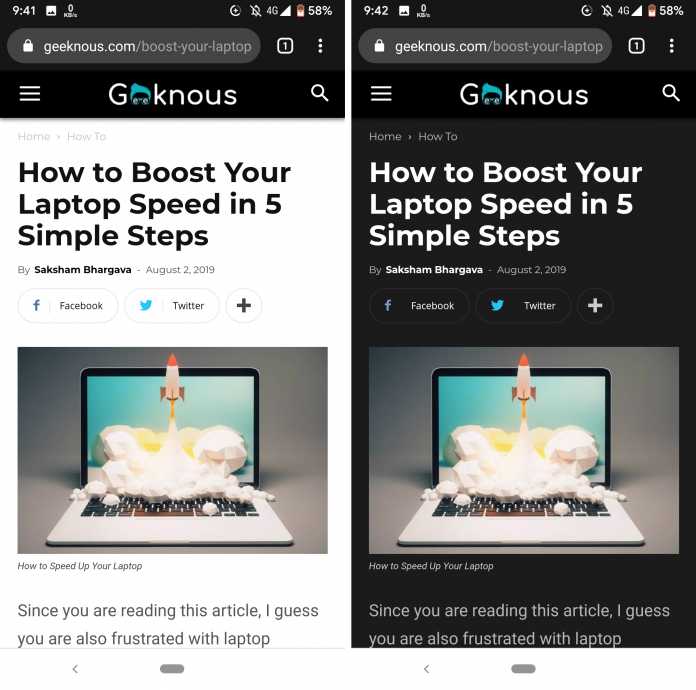
It will change the background of the webpage to black and the text white while the rest of the coloured elements will remain intact. Now, as you can see above, all the colours except the background and the text have not changed.
To invert the colours of UI elements. You will have to choose the colour profiles from HSL and CIELAB through which the colours will be inverted.
The feature is has proved to be competitive to all the platforms, including Android, Windows, Mac, Linux, and ChromeOS. For me, the feature seems to be stable and consistent on Android as well as a Mac.